First release of the Git Whiteboard App
September 20, 2020
Recently I released the first version of the Git Whiteboard App, an Open Source client-side web application for visualizing Git commit graphs in the browser for teaching purposes. In this article I’m going to explain what the idea behind this tool is and how I came up with this idea.
You can find the app’s source code on GitHub. If you want to try out the Git Whiteboard App, visit the version deployed on Netlify.
What exactly is the Git Whiteboard App?
The Git Whiteboard App is a tool that allows you to visualize a sample Git history in the browser and to demonstrate various Git features and the respective effects they have on a Git history graph. The demo Git graph starts with a single initial commit and the standard master branch on this commit. You can then, for example, add commits onto this branch by clicking the Add commit button. With this simple example, you can explain to a Git novice the way that Git commits build upon each other and how they form a simple directed, acyclic graph. All you have to do for this is to open the Git Whiteboard App in the browser and start clicking on the Add commit button. If you wanted to demonstrate this with a real Git repository, you’d have to perform much more steps just to get this simple mechanism across.
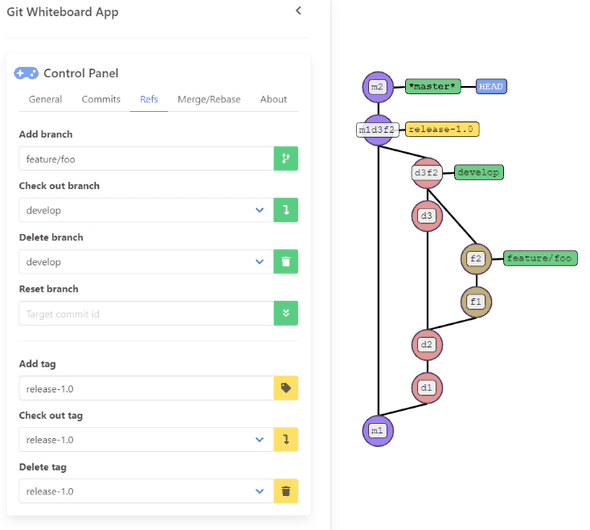
An example of a more complex Git graph built with the app can be seen on the following screenshot. It shows an example Git history which demonstrates the Gitflow workflow.
So the main purpose of this app is to have a visualization tool that assists you in a teaching situation where you have to explain the various Git features to other people, like your colleagues, customers or training course participants.
Of course, there are many more Git features you can demonstrate with the app than just adding commits. And there will be a lot more to come in future versions. The following features can already be shown today:
- add commits,
- amend the HEAD commit,
- cherry-pick commits,
- add branches and tags,
- delete branches and tags,
- create a detached HEAD and create commits in detached HEAD state,
- check out individual commits, resulting in a detached HEAD,
- check out branches,
- check out tags, resulting in a detached HEAD,
- merge branches with and without fast-forward merges,
- rebase one branch onto another,
- show commits which have been lost in the reflog,
- perform a garbage collection to remove such lost commits,
- show/hide lost commits,
- reset branches (only moving around the branch label is supported; a soft, hard, and mixed reset is not explicitly visualized).
All of these features can be demonstrated with a few button clicks. Just imagine how much work you’d have to do in order to demonstrate these features in a real Git repository.
How did I come up with this idea?
I have been giving Git trainings for several years now. In my training courses I explain the principles and functions of Git to my audience. I work with a set of PowerPoint slides that contain visualizations of a number of Git features. However, this is not enough to thoroughly explain the individual features, of course. In order to really bring across the exact behavior of each Git feature, I need to somehow demonstrate them step by step. Until now, I employed three variants of how to demonstrate a Git feature:
- Show the feature in a real Git repository by entering the corresponding commands into the Git command-line client.
- Draw a Git graph on the whiteboard…
- …or draw it on a flipchart.
All of these variants have their individual disadvantages, and I was never really satisfied with any of them. What are the shortcomings of these approaches?
When I demonstrate individual Git features on the command line, I am more occupied with typing Git commands, thinking about the correct order of commands and their parameters, editing files, and entering commit messages than with coherently explaining to my audience what I’m doing. Maybe it is just me, but I find it extremely hard to concentrate on typing commands on the command-line interface and explaining a concept at the same time. At the same time, a lot of preparatory work has to be done just to demonstrate e.g. a simple merge: you have to edit files in order to get some open modifications, you need to do some commits on two different branches, devise commit messages, create and switch branches, and so on. To wrap up, demonstrating Git features on the command line is time-consuming and cumbersome.
When I can use a whiteboard, I can quickly draw a Git graph on the board and explain a Git feature using this graph. This is faster than using the command line. But this option has its own drawbacks. A Git history graph is typically very dynamic, especially when you’re trying to explain and visualize different Git features. References (branches, tags, and HEAD) move through the graph. Commits are added, need to be removed again or must be shifted around, and so on. So I constantly find myself drawing, wiping away and redrawing parts of the graph, while facing the whiteboard and showing my back to the audience. This is less than optimal.
Even less optimal are the cases when I don’t have a whiteboard but only a flipchart at my disposal. A flipchart is too small to properly draw even a medium-sized Git graph. And worse still, it is not possible to wipe away and redraw parts of the graph, so you have to use up a lot of flipchart paper. This is the most impractical (and environmentally the least sustainable) solution.
This is the background of how I came up with the idea that demonstrating Git functionality could be done much more comfortably with a web app. All I need for this is a projector which is always available during a training course anyway.
The technology behind the app
The time to finally start implementing this idea came when we at Trivadis had our two ShipIt Days in April. What are ShipIt Days? This is a concept to improve and encourage innovation in a company. The idea was created by and is practiced at Atlassian. At the ShipIt Days, you get a limited amount of time (such as two days) where you can realize an idea of yours with a small team of colleagues. The goal is to create a minimum viable product in this time which you will eventually present to the other teams at the end of the allotted time.
When we had our ShipIt Days at Trivadis Mannheim, I proposed to build the Git Whiteboard App. We did this in a team of two. Since we wanted to evaluate Kotlin/JS as an option to write web applications, we decided to use this technology. With Kotlin/JS you can cross-compile Kotlin code to JavaScript code so that you can write complete web applications without touching one line of JavaScript code. In the end, everything worked out as expected: writing a web app with Kotlin worked like a charm and was super enjoyable. In only 48 hours, we managed to build a presentable and working first version of the Git Whiteboard App which already very nicely showed the general idea of the app.